I guess I’ll kick off the forum with a request for a Kanban view please. The grouping feature is cool, but if it could be viewed horizontally that would be great. Also click and drag functionality to grab an element and moving it to another group, would also be useful. But clicking an element and switching the category would also work.
Grouping feature is enough for us at this moment. We will add Kanban view if more people need such a feature.
Yes, totally, you are the first one to post on our forum. Welcome!
And hey, thanks for the feature request. I personally add one vote to this 
First of all, thanks for this great piece of software, folks!
Kanban view +1.
Thanks and welcome to the forum!
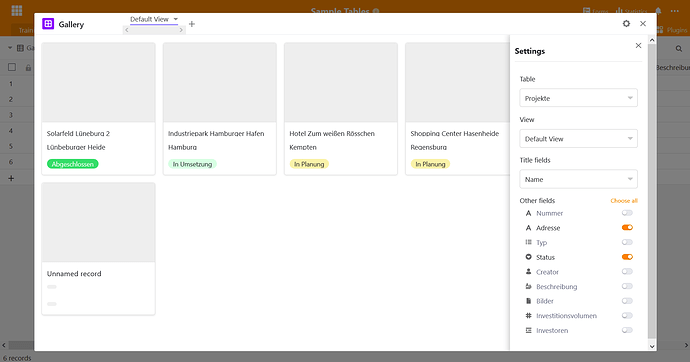
SeaTable 1.2.2 just went into production. Please check if the enhanced gallery view meets your requirements.
This is a screenshot. As you can see, you can now specify the fields to display below the image.
I realize that a gallery view is not a kanban view! But maybe the new gallery view options represent an improvement over what you do right now.
Hi,
Yes very cool to see this progress. I do like that I can click on a block and it pops up information about the row (or case or whatever terminology).
Being able to sort the gallery by a specific column would probably make it rudimentary useful as a kanban. But yeah, being able to click and drag options like other kanban software would be the goal.
Very much appreciate the work you’ve done on this! Considering how long it took Trello to implement a table view I’m really impressed at the speed you are putting into this app’s development.
Hi @talhah, welcome to the forum and thanks for the vote! I cannot name an exact date when Kanban will be available, but I can already see, that our plugins are being rebuilt and extended. More exciting features are on the way, and hopefully before Christmas this year.
+1 for horizontal and vertical swim lanes
Specification (english)
To make it a little easier for you, the SeaTable team, here are some initial specs on it.
Everything can. Nothing is required. The following specifications are just ideas.
One dimension
As a user, I would like to be able to position cards in columns (compare MeisterTask), for example to show the status of tasks from left to right.
Todo | Doing | Done
---- | ----- | ----
Card | Card |
Card | |
Card | |
Idea: since only selection column types can have an order defined, other column types could default to sort by name, while the swim lane plugin provides a way to manually re-sort.
Two dimensions
As a user, I would like to be able to position tiles not only in columns, but also on a two-dimensional grid, for example …
- to show the status of tasks from left to right
- to show the responsible team member from top to bottom
| Todo | Doing | Done
------------- | ---- | ----- | ----
Team Member 1 | Card | Card |
| Card | |
| Card | |
------------- | ---- | ----- | ----
Team Member 2 | | | Card
------------- | ---- | ----- | ----
Team Member 3 | | Card | Card
| | | Card
Note: Three or even more dimensions would also be conceivable. For example, the Todo column could be divided into priorities.
| Todo | Doing | Done
| regular | important | urgend | |
------------- | ---------------------------- | ----- | ----
Team Member 1 | Card | Card | Card | |
| Card | Card | | |
| Card | | | |
Card order
As a user I would like to be able to determine the order of the cards within a column (see “One dimension”) or a cell (see “Two dimensions”) to represent the order in which, for example, the tasks are to be processed.
| Todo | Doing | Done
------------- | -------- | ----- | --------
Team Member 1 | 1st Card | Card |
| 2nd Card | |
| 3rd Card | |
------------- | -------- | ----- | --------
Team Member 2 | | | Card
------------- | -------- | ----- | --------
Team Member 3 | | Card | 1st Card
| | | 2nd Card
Note: The type of table column for the card order within a cell could be “Number”, where in each cell the sorting can start at 1.
Further ideas
-
As a user, I would like to be able to reposition the cards in the two dimensions via drag & drop, in order to easily and quickly document or communicate changes in status and responsibility.
-
As a user, I would like to be able to expand and collapse individual rows and columns of the grid to focus on specific statuses or team members. (screen space is scarce)
-
As a user, I would like to be able to click on a card to open the familiar SeaTable dialog for the corresponding table row to be able to edit the underlying data.
Further inspiration:
Although I haven’t worked with Kanbanize as a software yet, I think that the presented examples show very nicely how intuitive this kind of presentation can be.
Insights
As a strategy consultant for digitalization, I have tested, used and explained a lot of software in over 20 years – alone, as well as together with co-workers, customers and partners.
Professional data management for the purpose of documenting and organizing projects and processes is still not a solved problem for me (and many people around me) in 2020.
A key reason for this is that many software vendors and developers (in my experience and humble opinion) underestimate the willingness and ability of users to grasp complex concepts when documentation and user interfaces are designed in an enabling way.
This then leads to inflexible software architectures, data structures, and processes that may be easy to understand at first, but are often not sustainable in the long run – or else lead to the “we want too much, and don’t really do anything right” syndrome.
If the learning effort benefits a user personally, one or more people important to them, or pays toward a higher goal, these people are willing and able to make significant investments and accomplishments.
I find SeaTable to be a very beneficial and shining example of what a development team can create when focused.
Thank you for having the courage to bring this idea to reality – and also for all the little details where you do the right thing in the right way.
Feedback welcome
In the near future, I will be formulating more customer requests and ideas. So I would really appreciate feedback on how I can make it easier for you – the SeaTable team.
If we use german language, I am also available for phone calls or zoom meetings. For some things and moments, direct dialogue followed by documentation of results is much more appropriate.
In addition, I would also like to exchange ideas with someone on how to use concrete examples (like the templates) to make the development of data-driven solutions accessible to the masses via article, video as well as online seminar series. I’m playing with the idea to realize something like that – but only in coordination with you.
Spezifikation (deutsch)
Um es euch, dem SeaTable-Team, etwas leichter zu machen, hier ein paar erste Spezifikationen dazu.
Alles kann. Nichts muss. Die folgende Spezifikationen sind nur Ideen.
Eine Dimension
Als Nutzer möchte ich Kärtchen in Spalten positionieren können (vergleiche MeisterTask), beispielsweise um von links nach rechts den Status von Aufgaben darzustellen.
Todo | Doing | Done
---- | ----- | ----
Card | Card |
Card | |
Card | |
Idee: Da nur bei den Auswahl-Spaltentypen eine Reihenfolge definiert werden kann, könnte bei anderen Spaltentypen standardmäßig nach Name sortiert werden, während das Swim-Lane-Plugin eine Möglichkeit der manuellen Umsortierung bietet.
Zwei Dimensionen
Als Nutzer möchte ich Kärtchen nicht nur in Spalten, sondern auch auf einem zweidimensionalen Grid positionieren können, beispielsweise …
- um den Status von Aufgaben von links nach rechts darzustellen
- um das zuständige Teammitglied von oben nach unten darzustellen
| Todo | Doing | Done
------------- | ---- | ----- | ----
Team Member 1 | Card | Card |
| Card | |
| Card | |
------------- | ---- | ----- | ----
Team Member 2 | | | Card
------------- | ---- | ----- | ----
Team Member 3 | | Card | Card
| | | Card
Anmerkung: Denkbar wären auch drei oder noch mehr Dimensionen. Beispielsweise könnte die Spalte Todo in Prioritäten unterteilt werden.
| Todo | Doing | Done
| regular | important | urgend | |
------------- | ---------------------------- | ----- | ----
Team Member 1 | Card | Card | Card | |
| Card | Card | | |
| Card | | | |
Kärtchenreihenfolge
Als Nutzer möchte ich die Reihenfolge der Kärtchen innerhalb einer Spalte (siehe “Eine Dimension”) oder einer Zelle (siehe “Zwei Dimensionen”) bestimmen können, um die Reihenfolge darzustellen, in der beispielweise die Aufgaben bearbeitet werden sollen.
| Todo | Doing | Done
------------- | -------- | ----- | --------
Team Member 1 | 1st Card | Card |
| 2nd Card | |
| 3rd Card | |
------------- | -------- | ----- | --------
Team Member 2 | | | Card
------------- | -------- | ----- | --------
Team Member 3 | | Card | 1st Card
| | | 2nd Card
Anmerkung: Als Typ der Tabellenspalte für die Kärtchenreihenfolge innerhalb einer Zelle bietet sich “Zahl” an, wobei in jeder Zelle die Sortierung bei 1 beginnen kann.
Weitere Ideen
-
Als Nutzer möchte ich die Kärtchen in den zwei Dimensionen via Drag & Drop umpositionieren können, um einfach und schnell Änderungen des Status und der Zuständigkeit zu dokumentieren bzw. kommunizieren.
-
Als Nutzer möchte ich einzelne Zeilen und Spalten des Grids ausklappen und einklappen können, um mich auf bestimmte Status oder Teammitglieder zu konzentrieren. (Bildschimplatz ist knapp)
-
Als Nutzer möchte ich via Klick auf ein Kärtchen den bekannten SeaTable-Dialog zur entsprechenden Tabellenzeile öffnen können, um die zugrundeliegenden Daten bearbeiten zu können.
Weiterführende Inspiration:
Zwar habe ich mit Kanbanize als Software noch nicht gearbeitet, denke aber, dass die dargestellten Beispiele sehr schön zeigen, wie intuitiv diese Art der Darstellung sein kann.
Einordnung
Als Strategieberater für Digitalisierung habe ich in über 20 Jahren viel Software getestet, genutzt und erklärt – alleine, sowie gemeinsam mit Mitarbeiter*innen, Kunden und Partnern.
Professionelles Datenmanagement zwecks Dokumentation und Organisation von Projekten und Prozessen ist für mich (und einige Menschen in meinem Umfeld) auch 2020 noch kein gelöstes Problem.
Eine ganz zentraler Grund dafür ist, dass viele Softwarehersteller bzw. -entwickler*innen (meiner Erfahrung und bescheidenen Meinung nach) die Bereitschaft und Fähigkeit von Nutzern unterschätzen, sich komplexe Konzepte zu erschließen, wenn Dokumentation und Nutzerschnittstellen befähigend gestaltet sind.
Das führt dann zu unflexiblen Softwarearchitekturen, Datenstrukturen und Prozessen, die zwar anfangs leicht zu verstehen, aber oft nicht dauerhaft tragfähig sind – oder aber zum “Wir wollen zu viel, und machen dabei nichts wirklich richtig”-Syndrom führen.
Nutzt der Lernaufwand einem Anwender persönlich, einem oder mehreren ihm wichtigen Mitmenschen, oder zahlt er auf ein übergeordnetes Ziel ein, sind diese Menschen zu beachtlichen Investitionen bereit und Leistungen fähig.
SeaTable empfinde ich als ein sehr wohltunedes und glänzendes Beispiel dafür, was ein Entwicklungsteam erschaffen kann, wenn es sich fokussiert.
Vielen Dank, dass ihr den Mut aufgebracht habt, diese Idee zu verwirklichen – und auch für die vielen kleinen Details, bei denen ihr das Richtige auf die richtige Weise macht.
Feedback erwünscht
In nächster Zeit werde ich weitere Kundenwünsche und Ideen formulieren. Deshalb würde ich mich sehr über Feedback freuen, wie ich es euch – dem SeaTable-Team – leichter machen kann.
Sofern wir uns der deutschen Sprache bedienen, bin ich auch für Telefonate oder Zoom-Meetings zu haben. Für manche Dinge und Momenten ist der direkte Dialog mit anschließender Ergebnisdokumentation sehr viel geeigneter.
Zudem würde ich mich auch gerne mit jemandem darüber austauschen, wie anhand konkreter Beispiele (wie den Templates) mittels Artikel-, Video- sowie Online-Seminar-Reihen die Entwicklung datengetriebener Lösungen einer breiten Masse zugänglich gemacht werden kann. Ich spiele mit dem Gedanken, dergleichen zu verwirklichen – allerdings nur in Abstimmung mit euch.
Thanks for the ideas on Kanban view. We will likely to implement such a plugin around June 2021. One dimension will be added first.
For card order, it can be achieved by the sorting feature.
For more ideas, you can talk to our team members in Germany directly. English is preferred for the forum.
Thanks for your feedback. ![]()
![]()
Okay. Via Kontakt - SeaTable or info@seatable.io?
Is it okay to post German and English below each other, as was done in this post?
Some of my posts are made in coordination with clients who understand English more or less well. But they have enough to do already to understand the form, concepts and contexts. The (from our sight) original text makes it easier to find und follow the posts und follow-up.
Both are okay.
I can fully understand. Let us do in this way.
Thanks a lot for your great input. Really appreciated!
@christian.wantia Let’s talk next week in person. If you haven’t sent us your coordinates yet by mail, please do and I will reach out to you once our team is back in the office.
Let’s talk next week in person. If you haven’t sent us your coordinates yet by mail, please do and I will reach out to you once our team is back in the office.
@rdb I just sent you an email at info@seatable.io – subject: Nutzeranfragen und Nutzerbefähigung (english: User requests and user enablement)
As of today, this is the most clicked forum post. So let me add something to it:
Rumor has it that SeaTable 2.0 will ship with a Kanban plugin.
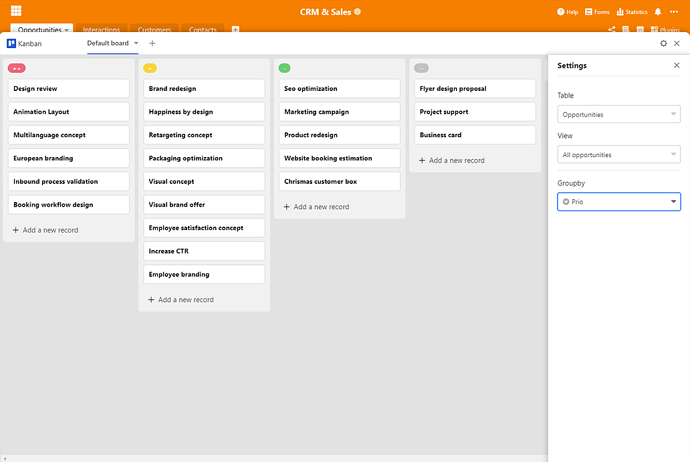
You are wondering what Seafile’s new Kanban view will look like and if it will make SeaTable a great Trello alternative?
You can quit wondering! Here’s a screenshot straight out of development!
And, yes, with SeaTable 2.0 you’ll be able to do virtually everything you can do with Trello. Plus 1.000 more things.
I am pleased to say that this thread can be concluded:
SeaTable 2.0, released on May 27, ships with a Kanban plugin.
For more info, please see the release announcement here in the forum or the release note.