Hi @kingbest1195 ,
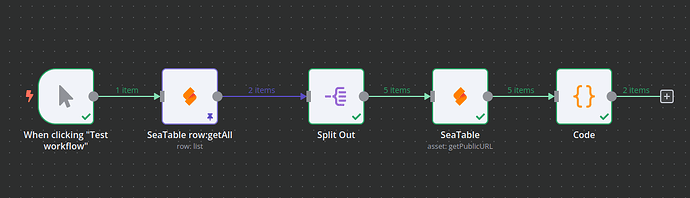
This was kind of tricky, and here is the solution I found, probably not the most elegant, but at least working:
I tested with two rows, one containing two images, and the other one containing three images
I used a Split Out node to go from this two items to 5 different items (the two first images + the three other images) before getting the public URLs, and then a Code node with the following code :
let links=[];
let rowData=[];
// Loop over the outputs of the asset: getPublicURL node to create an array of public urls
for (const item of $input.all()) {
links.push(item.json);
}
let i = 0;
// Loop over the outputs of the row: list node and adding the publicURL key and value to the corresponding image
for (const data of $('SeaTable row:getAll').all()) {
for (let img of data.json.image) {
img.publicURL = links[i].download_link;
i++;
}
rowData.push(data);
}
return rowData;
Hope this helps,
Benjamin