I use Cloud Enterprise.
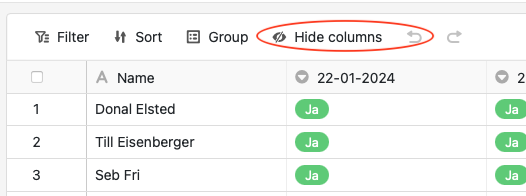
I have created an app consisting of a form page and a results page containing a table with the inputted information from the form. When setting up the app, I decided to hide columns. See screenshot:

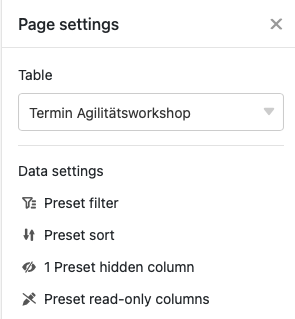
When I previewed the app, it looked like I wanted it to. But I found that the share link (the app is open to all) showed all columns in the table when viewed in a browser I was not logged into. The only way I found to truly hide the columns was the “preset hidden column” function. See screenshot.

Is the “hide columns” function meant to work? If so, what am i doing wrong?
Here is an example of what I mean. When I am logged in, it shows only 3 columns. All with “Show” in the column name. In non-logged in browsers, the three “hide” columns are visible. They can only be properly hidden when using the “preset” function.
