Hello, I would like to trigger and send some data using button.
below is the script that i try out to send row id and row creator.
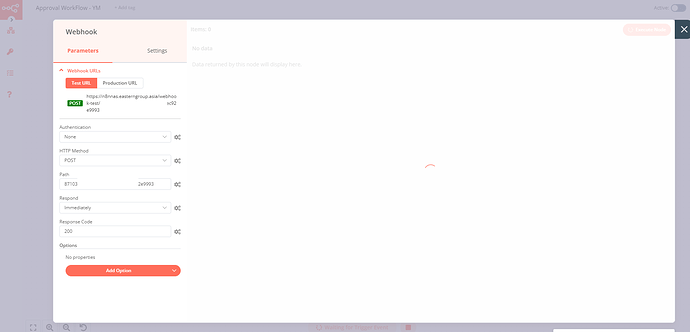
let hookUrl = 'https://n8nnas.easterngroup.asia/webhook-test/8710________________9993'
let data = {
rowId: base.context.currentRow['_id'],
customProperty: base.context.currentRow['_creator']
};
await fetch(hookUrl, {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify(data)
}).then(res => {
console.log('Request complete! response:', res);
});
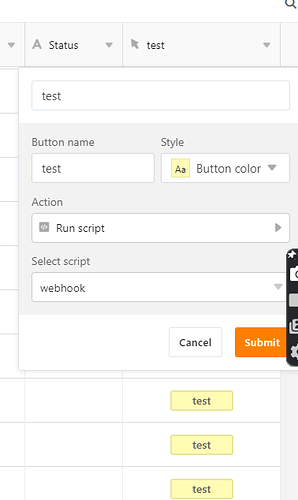
I create a button and link to the script.
However, when i press the button, nothing is send to webhook…
May i know if there is anything i am missing here?
You can use Chrome’s debug console to check whether you have sent the request.
@daniel.pan thanks for the guide. it is working now…
I need to add the following
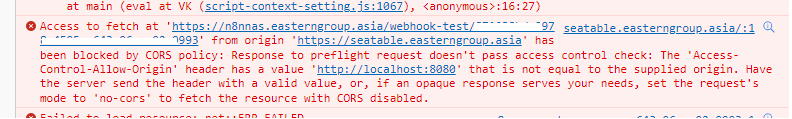
mode: "no-cors",
as i am getting the following error. ( by looking at chrome console )
so my final script become,
let hookUrl = 'https://n8nn___________________________________993'
let data = {
rowId: base.context.currentRow['_id'],
customProperty: base.context.currentRow['_creator']
};
await fetch(hookUrl, {
method: 'POST',
mode: "no-cors",
headers: {'Content-Type': 'application/json'},
body: JSON.stringify(data)
}).then(res => {
console.log('Request complete! response:', res);
});
1 Like
system
Closed
4
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.